Writing templates for fields
Mastering the Twig engine and explaining all the possibilities of Twig is beyond the scope of this documentation, but there are a few things you need to know when dealing with the template:
{# #} is used to add comments
{{ }} is used to echo output to the render engine
{% %} is used to execute statements
Each statement or expression needs to be put within its own delimiters.As any language the input needs to be valid commands. This means that starting an {% if %} sequence, it is imperative that the closing {% endif %} is there as well for the template to understand. When it’s not, the script will fail and the page might crash.
Because we are designing the template on the Editor, the information that is returned is inserted using AJAX-calls. If the script fails, it will only result in that module not updating the preview. However, since you can also use Twig to call other PHP functions, if these don’t Error gracefully your page might not render correctly.
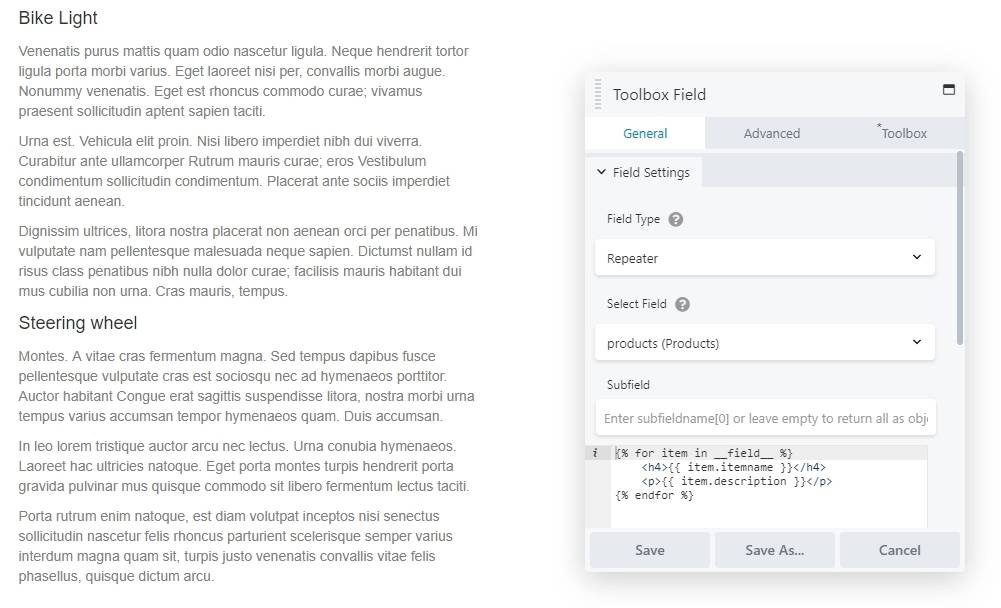
Adding a template for a repeater field
Consider a repeater field with 2 sub fields, ‘itemname‘ and ‘description‘. A repeater can be zero or several iterations of this combination.
Add a Toolbox Field Module into the layout and select the field type and field name from the drop-downs.
When working with a repeater field we can iterate over the items inside the __field__ variable. An easy way is to do this is by using the for .. endfor loop.
{% for item in __field__ %}
<h4>{{ item.itemname }}</h4>
<p>{{ item.description }}</p>
{% endfor %}resulting in the following layout: