Toolbox for plugin development
You can leverage the power of Toolbox by saving some of your project files based on Twigs to a plugin. You can easily update plugins, remove them safely and move them from one project to another. But you can also create Custom Modules known as Alias Modules that a user can pull up almost just as easy as they would any other module.
How to get started? Download the starter plugin here and read along!
What does this plugin do?
The starter plugin should be able to show you how you can leverage the use of Twigs Templates and Alias Modules, as well ass adding an optional Settings-Form for the Alias Module if it needs an interface.
This plugin currently includes a single demo alias module that displays basic info about a user that can be selected from a dropdown.
What are Alias Modules?
When you add Alias Modules you are NOT introducing new modules. Alias Modules need to make due with the settings that are available for the Parent Module, and are a method of adding instances of a module with a set of predetermined node-level settings.
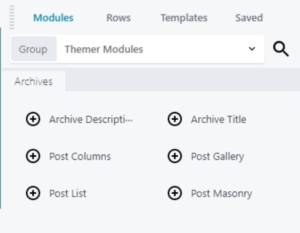
You may have already used alias modules without even knowing that you were. When editing a Themer Archive Layout, you can add several modules from the Modules > Themer Modules dropdown.

Most of these are Alias Modules that are either a Heading Module or a Posts Module, but with preset node-level settings, telling it to pull the posts title or set the way you way the post module needs to display the content.
This way of adding modules can be used with Toolbox’s Timber Posts Module and Toolbox Field Module as well. Instead of introducing big modules with a high number of different settings, you can add smaller (Timber Posts) modules that are tailored to your needs.
And for this you can use either a twig template by inclusion as another twig template, or by inclusion as content.
Method 1:
The first one is useful when developing a plugin that needs to be updated, or just because it comes closest to creating seperate modules that benefit from global updates.
The timber_template code-field will try to include a twig file called “starter_user_info.twig”, that needs to exist in one of the directories that are in the Twig views-array.
Assuming that twig-file is also part of the plugin installation, you can update this twig-file and all instances that use this inclusion will be updated too!
Loading the gist-code
Method 2:
Another way of telling the Alias Module to use the twig-template is by actually providing the template-code as the value for timber_template field. So, when pulled into the layout, the whole contents of the twig-template file will be used as the fields code:
Loading the gist-code
Whenever you pull an Alias Module into the layout it will use the contents of the starter_user_info.twig file AT THAT TIME. That means that updating the twig-file content will NOT update the way existing instances of that modules look or behave.
Q: Why would you use this over the other method?
Well, besides plugin development there are other reasons to use Alias Modules. Toolbox doesn’t want to force you into using a certain CSS framework so that makes pre-built solution pretty hard. But you might have your own preference and after a while you’ll find yourself using the same bits of code over and over again, or the same structures on different projects. With this method, you can build yourself a plugin that holds no other dependencies than Toolbox and Timber, can be used to add instances of the Timber Posts Modules with your set template content to quickly have access to your own workflow. When you’re done building out the starter modules, you can safely remove the plugin with the alias modules.
NOTE: If you have added Alias Modules with Settings Forms that use this method, the node will still be there and work after disabling the plugin, IF the module has no other depencencies to plugin-files! You will, however, be unable to edit the settings using an interface, because the Settings Form itself no longer exists.
The __node__ settings however will remain intact until the plugin is reactivated and will need to be overridden by altering the Timber Template’s code.
