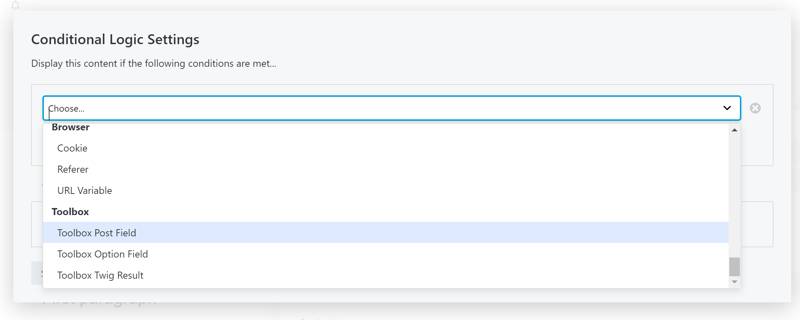
Introduction to Conditional Logic Settings
Beaver Themer allows you to show nodes (layouts, rows, columns and modules) when certain Conditional Logic rules return true, and hide them in case they don’t.
The operations provided by Beaver Builder will get you a long way, but it’s always frustrating to not be able to accommodate for those odd cases out here.

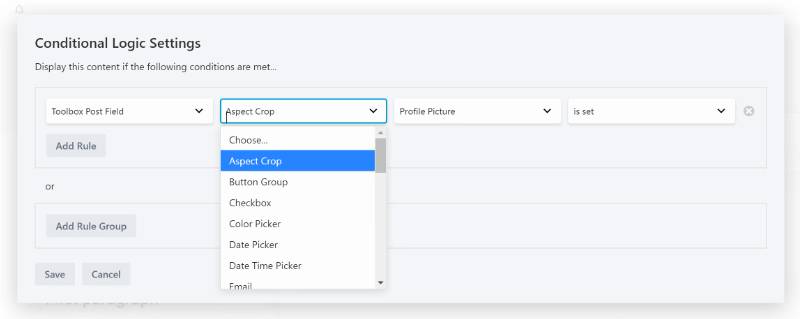
Toolbox Post
The Toolbox Post conditional logic selector adds the ability to select a fieldtype, it’s created fieldnames and select the compare option that can be used to compare the value to a set value. It’s simply a way to make less mistakes.

Toolbox Option Field
Another location to store your custom fields is the Admin Options pages in WordPress. The option values are stored in one options container and are essiantially similar to the Toolbox Post Field conditional logic rule. If you’re using ACF here the page where you can find more information about how to create these option pages.
Meta Box uses a slightly advanced way. More info about how to query for the field can be found here.
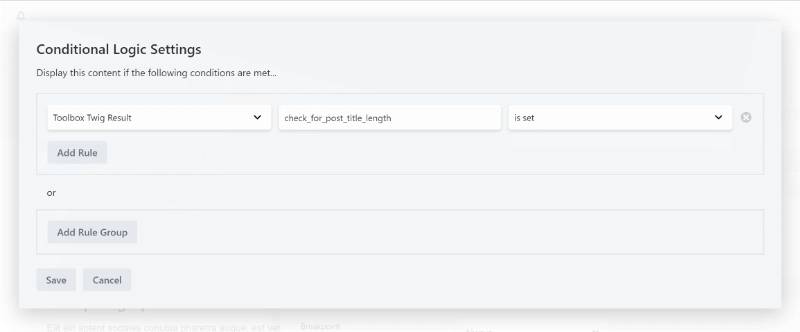
Toolbox Twig Result
Twig Result is a way of writing your Conditional Logic Rule from within your Dashboard. Surely you can write a seperate filter that runs when your node has a certain ID, as per the Beaver Builder Documentation. One of the disadvantages is that in future editing you can easily forget that such a filter exists and wonder how you ever managed to show/hide that node in the first place.When added as a filter using functions.php there is no visual indication that the node is using conditional logic.

As you might know by know, Twig templates can only return a string, but that doesn’t mean you can’t use that to your advantage!
Imagine you want to show a title ONLY when it has a certain length, 10 characters or more. Now you can easily do that, without the need of creating filters and losing track of where you’ve implemented them.
{% if post.title|length > 10 %}1{% endif %}Other examples for conditional logic rules that you can use:
- Check for a minimum number of iterations of a repeater
- Check for the value of a certain subfield of a repeater
- Display if visiting between business hours
That last rule for instance can simply check the current date’s parameters for being in a certain array, only returning “1” when both checks are true. A very fast and effective way.
{#
check for business day (N) and business hour (G)
https://www.w3schools.com/php/func_date_date_format.asp
#}
{{
date("now")|date('N') in [1,2,3,4,5]
and
date("now")|date('G') in [9,10,11,12,13,14,15,16,17]
}}More reasons to use the Toolbox Twig Result rule
There are more reasons to use the Toolbox Twig Result rule. One of them might be because you can use the same rule on multiple modules. If your setup requires it, you can simply update your Twig Template and they will be applies to all nodes that uses it, even across different layouts.
Checking your rule’s result
Another reason is that you might want to check results of the applied Toolbox Twig Result rule. By using the Twig Template, you can also check it’s outcome by including it in a seperate Timber Posts Module. The result will be rendered as HTML to your browser. Additional Conditional Logic Settings can be used to prevent output for visitors or users that aren’t logged in!
