Toolbox Field Connector
When you open up a Module for editing, and you have the Beaver Themer plugin activated there are fields to which you can connect values to. We will use this to connect it to an custom field value using the Toolbox Field Connector.

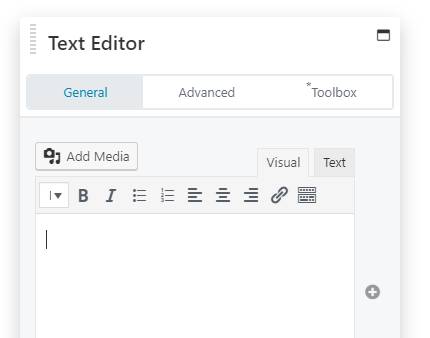
This Text Editor Module has an icon to the right of the WYSIWYG editor. This means it can connect with any of the defined Connectors. Click on the icon and open up the Connector Selector.
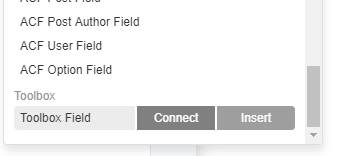
Scroll down to the Toolbox section and click on the Toolbox Field “Connect” button.

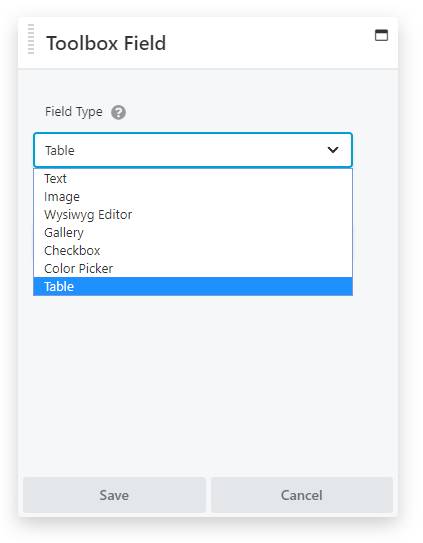
Next, there will be a panel opening that should be pretty familiar. You will have the exact same options and user interface that you get when adding a custom field! All you have to do now is select the field type and field name!

If there are any more settings for that field type they will show up as well. Make sure you take your time to find out what works best for your field. Click Save when you’re done!
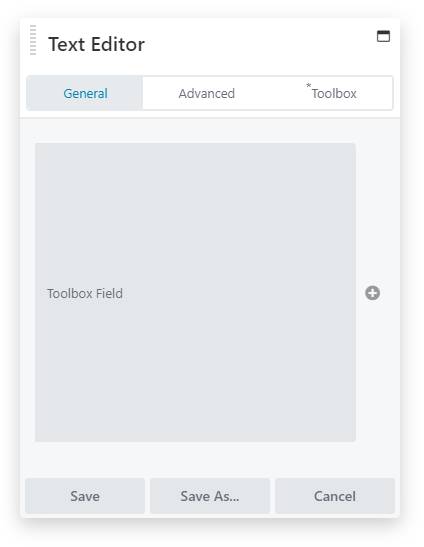
Beaver Builder will bring you back to the Module Settings Panel. It will display the field as a grayed out area, indicating that it’s value is set by a connector. Save again, and your module should be displaying that custom field value you just selected!