Adding your own settings and filters
Out of the box Toolbox will display all the default fieldtypes in a certain way. A field of type text or number will probably be used pretty straightforward and has no extra settings. But some of them have their own set of extra settings, like the image-fieldtype has an option to to select the size and insert the tag, and the checkbox-fieldtype has an option to display the results as a list, comma delimitered or on separate lines.
But you can add extra filters to the output of a certain fieldtype, making it behave the way that YOU want it to, or – better yet – not have the end-user worry about those extra settings.
A simple example
Let’s create a simple example to illustrate this. We will be using ACF for this one, but the syntax is similar for Meta Box.
Let’s asume we have a company named “Amsterdam Glass” and we want to make sure to highlight every mention of it in a certain block of text. This textblock of course is an ACF field. Setting this as a field connector for a normal Text Editor you would have a hard time highlighting the text on each change. With toolbox it is much simpler.
Adding the settings fields
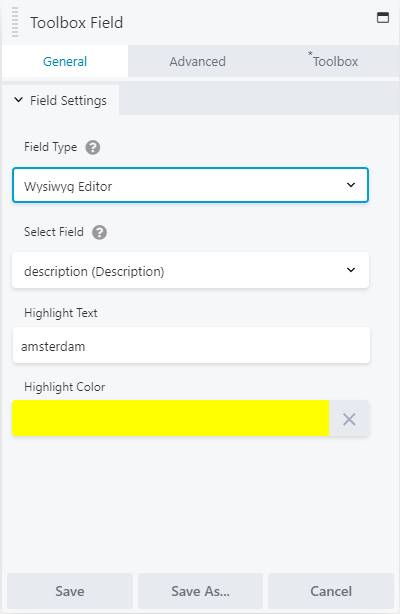
Extra settings fields and extra display filters are added using filters on the field type:
<?php
add_filter( 'toolbox/helpers/settings/type=wysiwyg' , 'more_wysiwyg_settings' , 10, 2 );
function more_wysiwyg_settings( $settings ) {
return array_merge( $settings, array( 'highlight' => array(
'type' => 'text',
'label' => __('Highlight Text', 'textdomain'),
),
'highlightcolor' => array(
'type' => 'color',
'label' => __( 'Highlight Color', 'textdomain' ),
'default' => '333333',
'show_reset' => true,
),
) );
}
add_filter( 'toolbox/helpers/get_acf_field/type=wysiwyg' , 'highlight_wysiwyg', 10, 5 );
function highlight_wysiwyg( $string, $field_object, $value, $atts, $postid ) {
if (isset($atts['highlight']) && $atts['highlight'] !== ''):
$regex = '/((?i)\b'.$atts['highlight'].'\b)/m';
return preg_replace( $regex , '<span style="background-color: #'.$atts['highlightcolor'].'; color: #fff; padding-left: 5px; padding-right: 5px;">'.'$1'.'</span>', $string);
endif;
return $string;
} The first filter toolbox/helpers/settings/type=wysiwyg is used to change the settings parameters. Here it is used to merge the existing settings with two extra fields for the wysiwyg fieldtypes settings-panel. You will be able to enter a string to highlight in the selected wysiwyg field and select the color to highlight with.
The second filter toolbox/helpers/get_acf_field/type=wysiwyg is the actual worker. The filter is called whenever a field of type wysiwyg is requested by the toolbox modules.
You can find more on the filters and how to use them in the Filters section of the docs.