Adding third party field types
Adding Third Party Fieldtypes
You can add third party field types to Toolbox, to include in your layout and style using the Timber Template. Because Toolbox needs to be made know what ‘rules’ to use when displaying the field, you will need to add these after you’ve installed the field type.
To add a new field type just follow a few easy steps. For this example we’re going to add the Easy Youtube Select Picker. You can find it here.
Download the zip-file from that Github page. Install it as a plugin on your website and activate it.
Adding filters to let Toolbox know how to use it
After activating the plugin, Toolbox need to be made aware of the existence of that field type. You will be able to select it from the Settings > Timber Templates menu but nothing will happen. That’s because there are no default parameters and behavior.
So, first thing to do is tell it what those things are. Add the following lines of code to your functions.php:
<?php
add_filter( 'toolbox/helpers/settings/type=youtubepicker' , 'toolboxConnectors_acf::settings_text', 10, 2 );
add_filter( 'toolbox/helpers/sc_attr/type=youtubepicker' , 'toolbox_acf::return_shortcode_attr_default' , 10, 1 );
add_filter( 'toolbox/helpers/get_acf_field/type=youtubepicker' , 'toolbox_acf::post_object_to_array' , 10, 5 );- The first filter is used to add fields to the settings-panel.
- The second filter is to tell Toolbox what attributes to accept and what default values to set. This is useful and needed when using the field inline or as a shortcode. By setting the shortcode attributes (sc_attr) there should always be a default value.
- The third filter is where we tell Toolbox how to display the field. Because this field’s output value is an array and not a string value, we need to pass it along as an array, if we want to use it in our Timber Template. The callback
'toolbox_acf::post_object_to_array'makes sure it’s passed as an array.
Now that we’ve got that covered, you can activate the fieldtype ‘youtubepicker’ in Settings > Timber Templates.
Viewing what’s inside the returned value
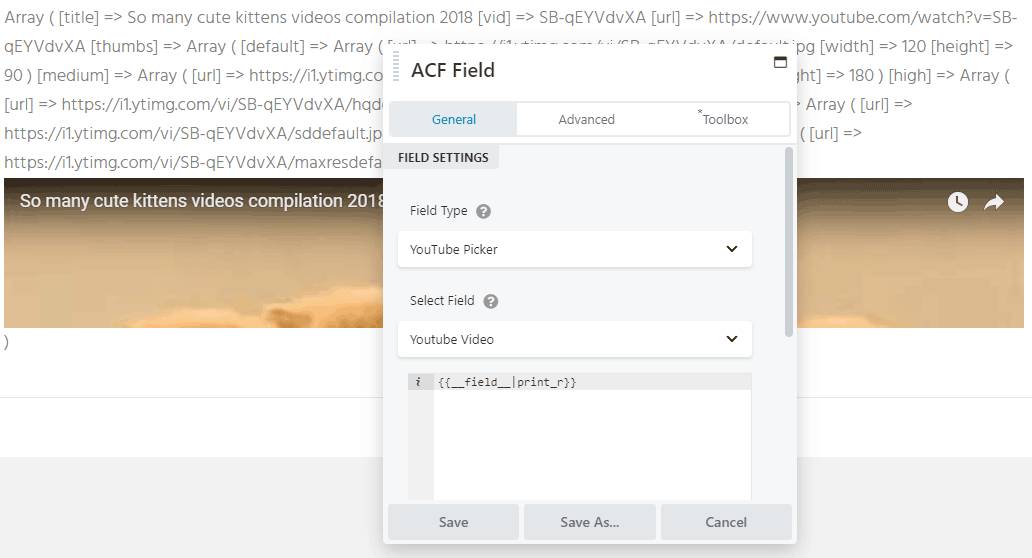
Now that you’ve added the three most important filters, just have a look at what’s at your disposal. Assuming you have add the new fieldtype to a Field Group, linked that to a Post or Page and have selected a video for a Post, you can now open up that Post’s Editor.
Drag an Toolbox Field Module into your layout and enter {{ toolbox_dump(__field__) }} for it’s Timber Template.

As you can see, there’s a quite a few parameters to work with, but one seems to give instant results, the iframe parameter.
Let’s change that Timber Template to something more interesting:{{__field__.iframe}}
You will notice that it changes the layout for that module to the iframe and it will enable you to play the clip you selected.
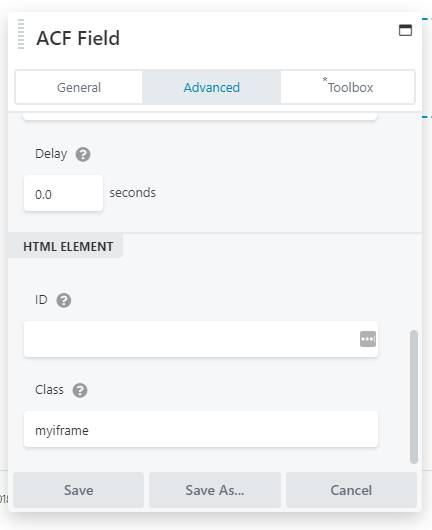
Because the iframe will default to 100% height, you should probably add a class to modify it’s height a little. Go into the ACF Field’s module-settings and go to the advanced tab. Add a classname to the Advanced > Class field. I’ve used ‘myiframe’.


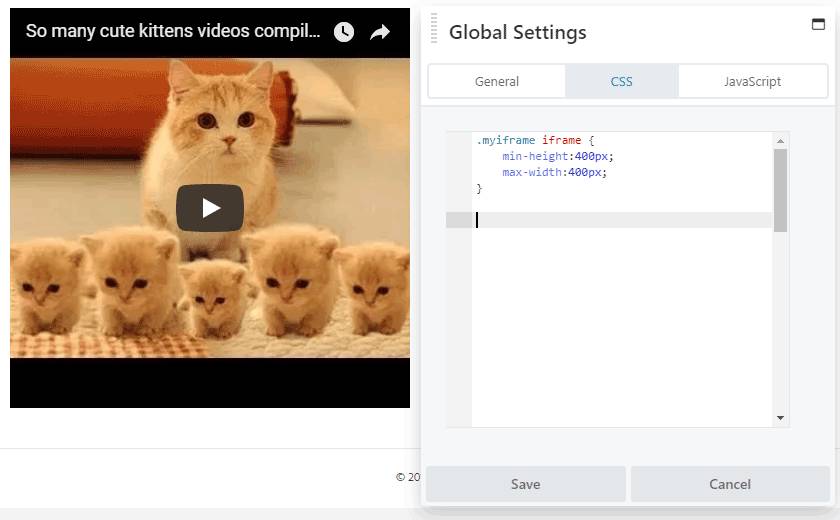
Next, go to your Global Settings (top left of your editor screen) and add the css-snippet on the CSS tab. Behold the cute Kittens!
Adding default behavior for custom field types
Toolbox wasn’t originally not meant to Timber Template everything. So let’s do something that is really helpful and will add default behavior for this new youtubepicker field type:
Add the code below to your functions.php:
<?php
add_filter( 'toolbox/helpers/settings/type=youtubepicker' , 'toolboxConnectors_acf::settings_text', 10, 2 );
add_filter( 'toolbox/helpers/sc_attr/type=youtubepicker' , 'toolbox_acf::return_shortcode_attr_default' , 10, 1 );
// add_filter( 'toolbox/helpers/get_acf_field/type=youtubepicker' , 'toolbox_acf::post_object_to_array' , 20, 5 );
add_filter( 'toolbox/helpers/get_acf_field/type=youtubepicker' , 'display_youtubepicker' , 10, 5 );
/**
* Default behavior for the Youtubepicker fieldtype
* @param mixed $string [passed in value/string/array/object]
* @param array $field_object [this fields field_object]
* @param mixed $value [this fields returned_value]
* @param array $atts [shortcode attributes or users settings]
* @param int $postid [postid to query]
* @return mixed [returned value for next callback or output]
*/
function display_youtubepicker( $string , $field_object , $value , $atts , $postid ) {
if ( $field_object['multiple'] ) {
$return = '<div class="uk-child-width-1-3@s uk-grid-small uk-grid-match" uk-grid>';
for ( $i=0; $i<sizeof($value); $i++ ) {
$return .= '<div><div>' . $value[$i]['iframe'] . '</div></div>';
}
$return .= '</div>';
} else {
$return = $value['iframe'];
}
return $return;
}Note that we’ve commented out line #6. Since we now have a default behavior, we want to return the {{__field__}} value as a formatted string and NOT as an array.
The function display_youtubepicker() checks if the field’s settings allow it to have one or more videos (multiple). These are things you will need to derive from the fields settings, they are things such a fieldtype’s developer decides. In this case, if the parameter is true, it loops over the items and displays them in a css-grid using an enqueued CSS library (in this case UIKit). If not, it just returns a single iframe.
Now, you can safely turn off Timber Templates on those Youtubepicker fields. If needed you can turn it back on to prepend the list or append some text beneath it!
