ACF Blocks
Adding a custom ACF block via your Twig template
Go to “Twig Templates > Add New” to add a new Twig template. Make sure to open the screen options pulldown in the top-right corner of the edit screen, and make sure to place a check-mark with the slug Screen element.
Now give your Twig template a meaningful Title and – even more important – a unique but meaningful slug. This will become the block identifier, which means that once you start adding the block to layouts it will be tied to this identifier. Changing it later will result in losing the connection.
The next step is adding the headers for the block. This tells Gutenberg some essential things about the block, like the Title and Category. For Toolbox it is also important and needed to add a setting called TemplateType.
{#
Title: Customer Testimonial
Category: text
TemplateType: block
#}The settings in the snippet above are the bare minimum for a block registered by Toolbox. There are a few more settings, a few of which you can see in the example below.
Adding the fields
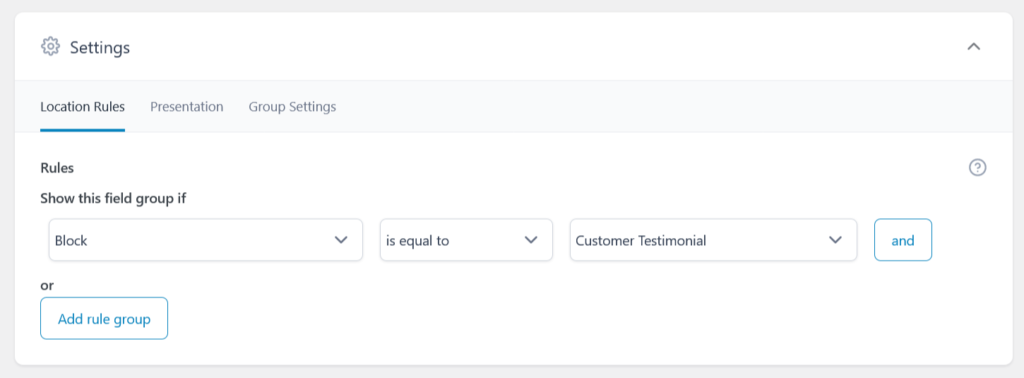
As soon as you publish or update this template, you will be able to find it as a registered block within ACF fieldgroup’s Location Rules.

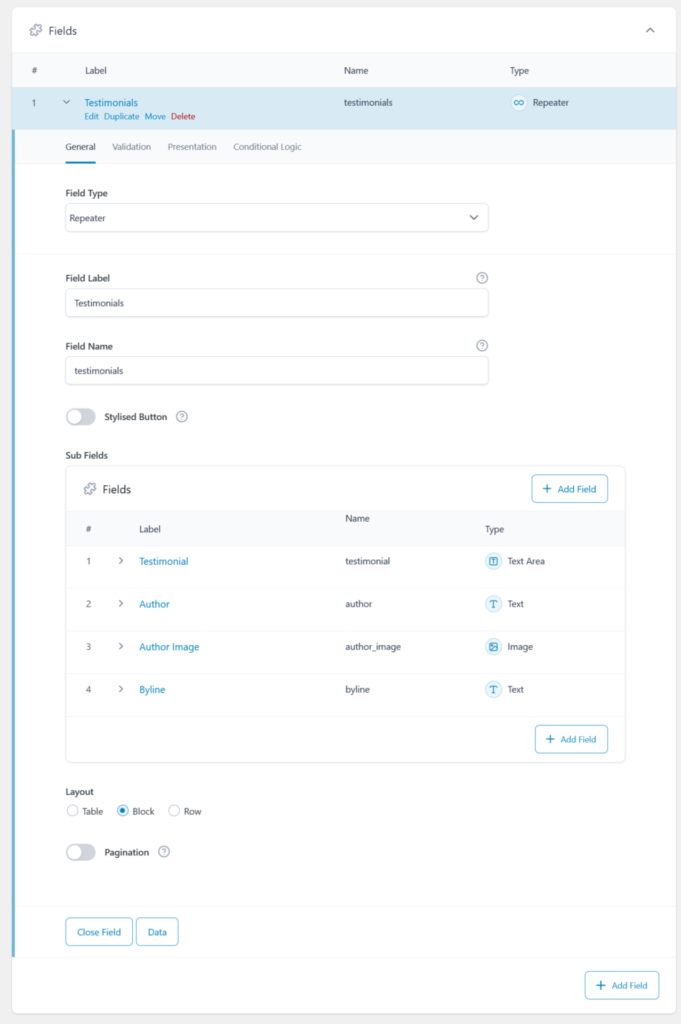
Any field added to the block instance will be available to the Twig template for usage, so when we add a repeater field with a few subfields the block has access to it. Because we use Timber, make sure to set the return format to “Image ID” for the Author Image subfield. The other return formats also work of course, but Timber provides a very pretty easy way to get exactly what you need.

With these fields, and the use of the UIkit CSS framework (included with Toolbox, see this article on activation) we can generate the following template to render our testimonial cards:
{#
Title: Customer Testimonial
Category: media
TemplateType: block
Description: Customer testimonial
Icon: admin-comments
Keywords: testimonial quote "customer testimonial"
Mode: edit
Align: none
PostTypes: page post
SupportsAlign: none left right
SupportsMode: true
SupportsMultiple: false
#}
<div data-{{ block.id }} class="uk-child-width-1-3@s uk-grid-match uk-flex-center" uk-grid>
{% for card in fields.testimonials %}
<div>
<div class="uk-card uk-card-default uk-card-body uk-relative uk-flex uk-flex-column uk-flex-stretch">
{% if card.author_image %}
<div class="uk-margin-small uk-text-center">
<img data-src="{{ TimberImage( card.author_image ).src( 'thumbnail' ) }}" class="uk-border-circle" width="100" height="auto" uk-img>
</div>
{% endif %}
<div class="testimonial uk-flex-1">
{{ card.testimonial }}
</div>
<div class="uk-flex-none">
<div class="author">
{{ card.author }}
</div>
<div class="byline">
{{ card.byline }}
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<style type="text/css">
[data-{{ block.id }}] .testimonial {
position: relative;
text-align: center;
font-size: 2em;
z-index: 1;
}
[data-{{ block.id }}] .testimonial:before {
color: #ccdd00;
content: open-quote;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 8em;
font-weight: bold;
line-height: 1em;
left: calc(50% - .5em);
top: 0;
position: absolute;
width: 1em;
z-index: -1;
}
[data-{{ block.id }}] .testimonial:after {
color: #ccdd00;
content: close-quote;
font-family: Georgia, "Times New Roman", Times, serif;
}
[data-{{ block.id }}] .author {
text-align: center;
text-transform: uppercase;
font-weight: 700;
font-size: 1.1em;
position: relative;
z-index: 1;
}
[data-{{ block.id }}] .byline {
text-align: center;
text-transform: uppercase;
font-weight: 700;
font-size: 1.1em;
color: #cccccc;
position: relative;
z-index: 1;
}
</style>Timber block context
Within the Toolbox ACF blocks you have access to most of the usual Timber context. You can use request, site, user, posts like you may already be doing in other Twig Templates that you’ve added using Toolbox. But for blocks you have two more variables:
{#
context fields specifically for ACF blocks:
#}
block
fieldsblock
As the name already suggests, the block variables has all kinds of information about the block instance. One important value in there is the block.id value, which can be used to target a specific instance for the styling.
fields
Quite obvious the fields variable has information about the set values for the individual block. Take note that the values are returned in the format that you’ve set when you’ve added the field to the fieldgroup.
