Conditional Logic
Beaver Builder uses Layouts, Rows, Columns and Modules to devide it’s content in manageable bits of code. When we add want to add content, we need to add that in a Module, which sits in a Column that’s within a Row. Each Row, Column and Module is referred to as a Node.
Conditional Logic
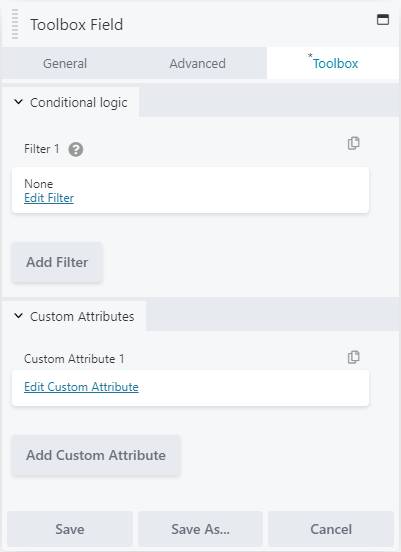
Before each node is rendered Toolbox can do a number of checks, to determine if the Node is supposed to display or not. This functionality is grouped under the section “Conditional Logic” on the *Toolbox Tab on each Node.
You can add one or several filters to check. You can add each check by clicking the “Add Filter” button.
If any of the added filters return a value that tells the Node not to render, the remaining checks will not be run and the Node won’t be rendered.

When you click the Edit Filter link, you will be taken to the Filter settings:

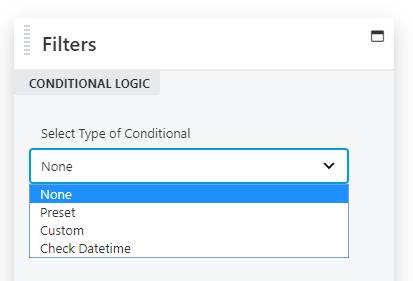
To remove the conditional you can always set it to None which is the default state. The other default options are “Preset” and “Custom”.
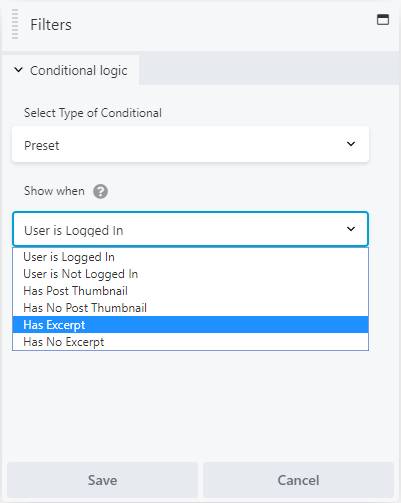
“Preset” is a list of useful much used conditionals, such as “User is Logged On” and “User is NOT Logged On”.
By selecting the “Custom” option you will be able to enter any filter tag or hook. Make sure that the entered hook is defined in the backend through the add_filter() function and with the right amount of parameters. More info is on this page. (add page url later).
In the shown example there is also a “Check Datetime” option. You have the option of adding your custom Conditionals to the Selectbox with any amount of parameters to tailor the conditional to your needs. More info on this page.
Using the Preset option
When you select the preset option you will be presented with several builtin checks in a dropdown list.

Using the Custom option
The custom option is an advanced feature that allows you to use a custom filter that is available from your functions.php or your plugin-code. The filter can perform any number of checks and return either true or false, determining if the Node should render. More on this can be found in the Advanced section.
Using Custom Filters that have a settings Panel
Under the Preset and Custom option there can be one or more options. Each option can have it’s own settings panel, which will be displayed when you select the option from the dropdown.
There is also more information in the Advanced/Developers Section on how you can add your own settings panels.
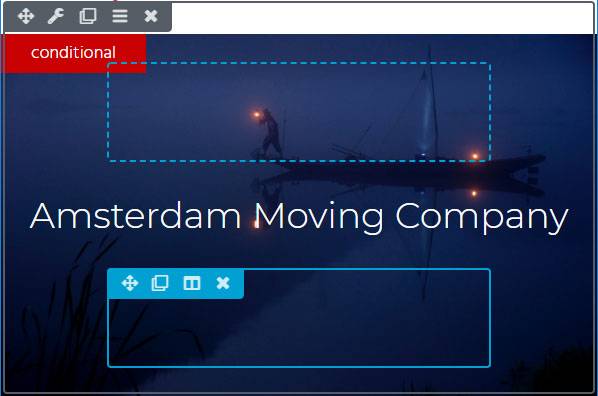
When you set your filters for a Node, the Editor will add a small indicator to your Node, so that you are aware that one or more conditionals are applied when viewing the Node on the site. Once you hover over the Node the indicator will grow larger, making sure you don’t miss it.