ACF Template Builder
Adding Row ACF background
One of the most exciting features of the Beaver Builder is that you can create full-width background rows. Because it doesn't make sense to have the same background-image for all the posts, you can add an ACF-image as the background-image using the ACF fields.
What you'll need:
A field group assigned to the CPT, containing at least one field-type 'image'.
An image assigned to that (and each post) that has this row-background applied to.
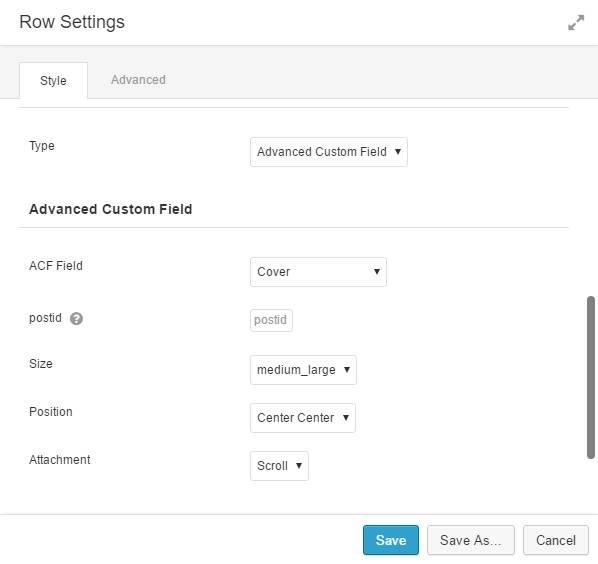
When editing your template, edit the row-settings as you normally would. Scroll down to the Background > Type section, and select "Advanced Custom Field".

You will be able to select the 'ACF Field', 'postid', 'Size', 'Position' and 'Attachment'.
We will be discussing the 'postid' more on this page, make sure the field remains empty for now.
Select the ACF field that is associated with this CPT, set it's size, position and attachment to the background. Press Save.
The styling for the background is added inline because the content on the page is generated dynamically.