ACF Template Builder
Build your template
Everything is set up, let's get ready to build! Now for the most important part of course, the ACTUAL template!
Open up the template in the Beaver Builder that you've created earlier.

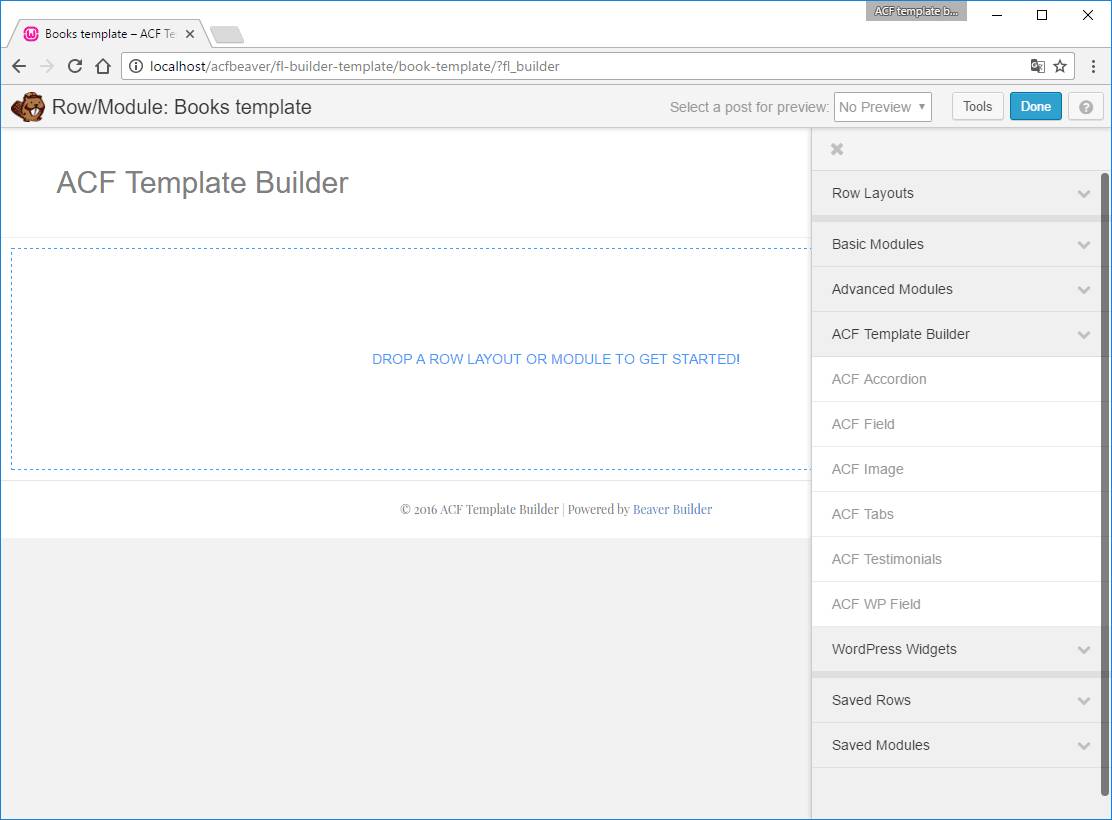
ACF Modules
You will notice a new section in your modules section, called ACF Template Builder. Here you will find modules that enable you to insert the ACF WP-fields, ACF fields and ACF Image fields, but if you have the ACF Pro plugin installed you can also use the repeater field to populate the ACF Accordion, ACF Tabs and ACF Testimonials Module.
Drag the modules into your rows and columns as you're used to, set which field you would like to use and click Save.
A better way
Although the modules work as expected, most of the time your custom fields would be grouped, aligned or used inline. This calls for another solution.
You will need to insert shortcodes that will expand into your field-value or execute function(s) that handle the output.
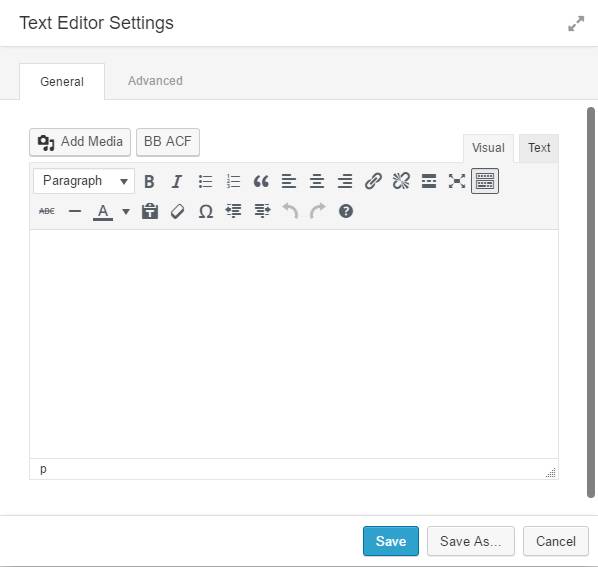
Select Add Content > Basic Modules and drag a Text Editor on to your layout.

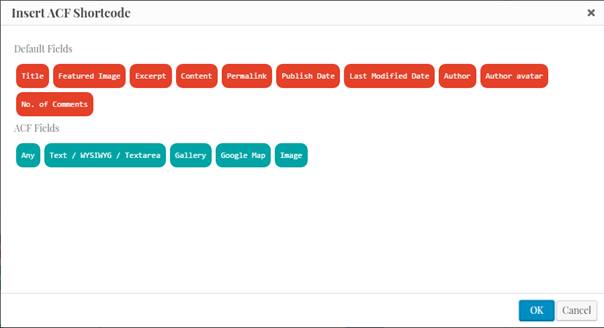
You can use the BB ACF button to build your shortcode from a popup. The following popup will give you all available fields.

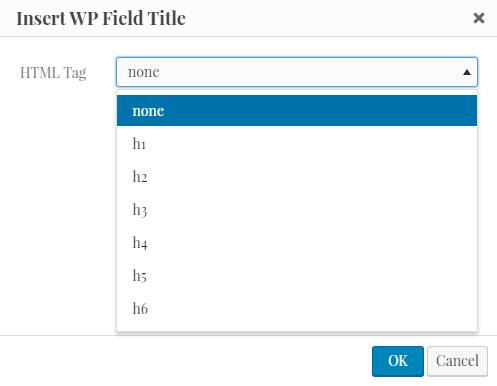
Each WP- or ACF-field might have it's own settings. Clicking the WP:title field will open another popup.

For this field you can select to just insert the post-title inline or have it wrapped in the set h1, h2, h3 etcetera tags.
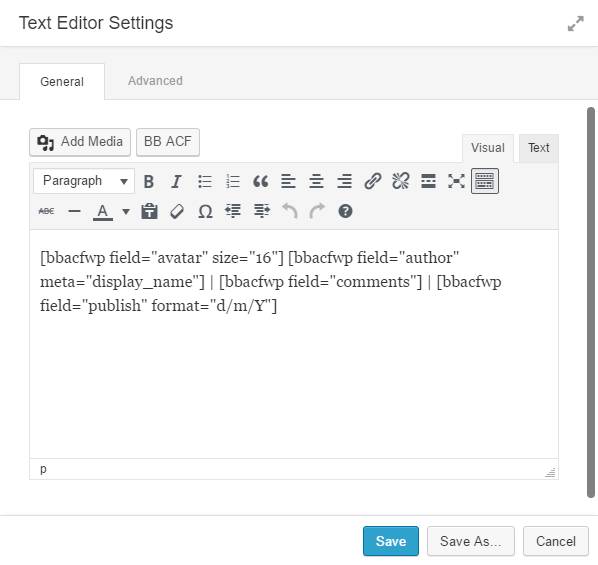
After insterting several fields your Text Editor settings might look something like this:

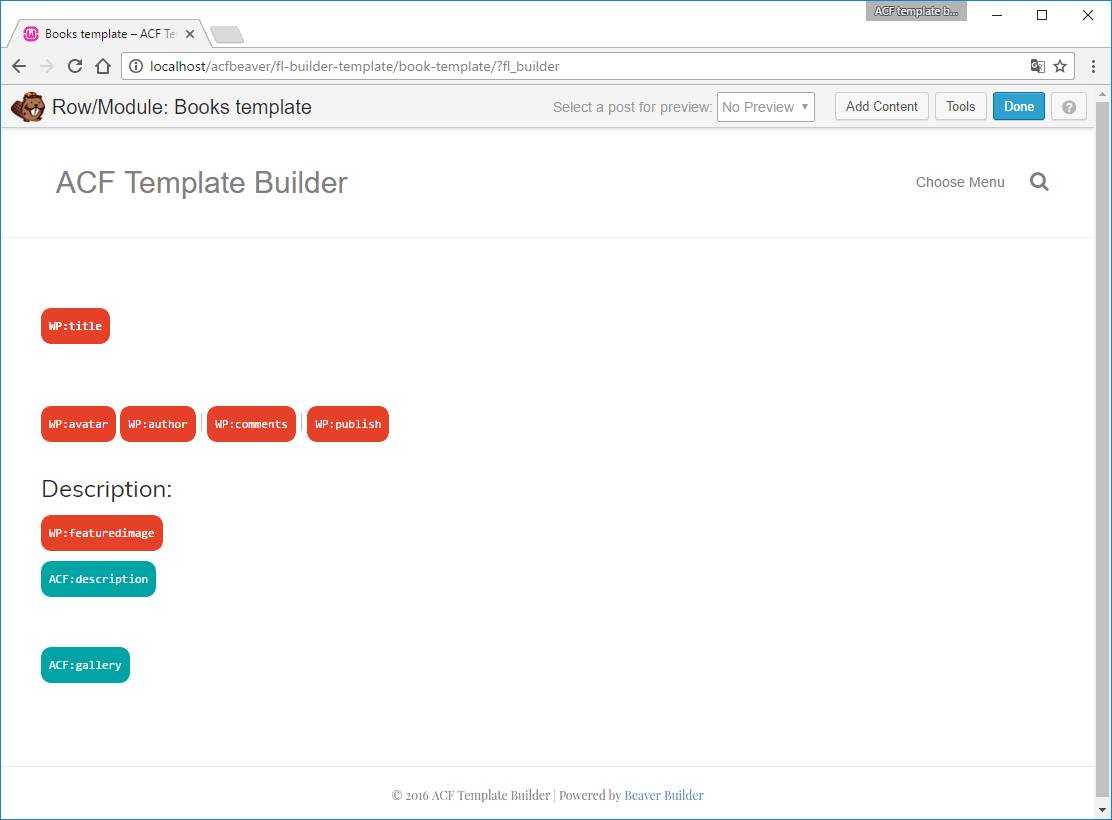
Of course you can also add paragraph text to it. When you click save, and adding several other areas, your layout may look something like this:

The plugin substitutes it's inserted shortcodes for visual blocks, making it more understandable and easier on the eyes.
Preview your template
Ok, ready to take a peek? Now select the post you've created earlier. You can find it in the preview dropdown.

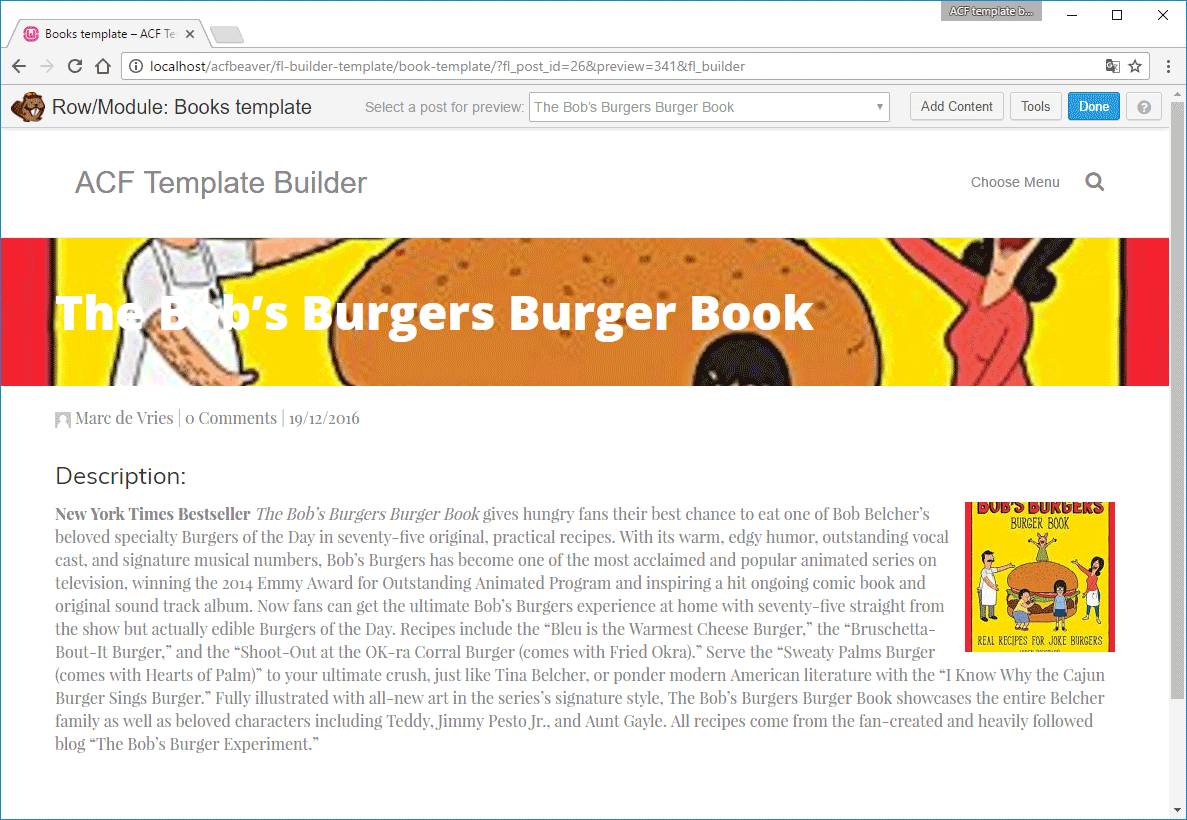
Now your template will show using all available WP and ACF fields!

You can just keep on editing. When done, click Done and Publish Changes!
Publish and view
Now that you've published your changes, go to your CPT's overview and click on view.

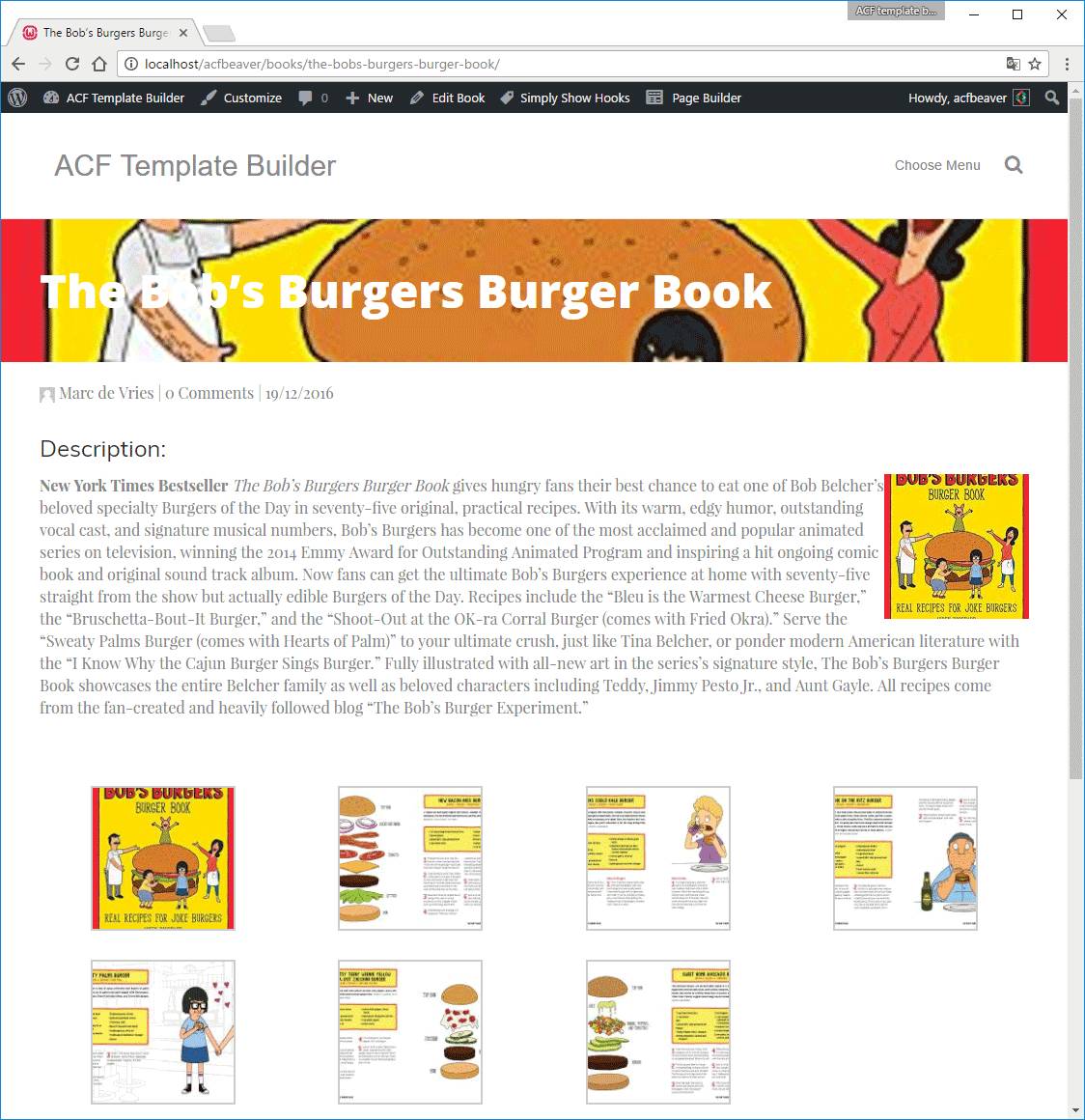
Your post will show up, with the template applied!

Notice how the gallery field simply displays my selected gallery images, just by inserting the bbacf shortcode!
Woot woot!