ACF Template Builder
Adding third party ACF fields
This plugin isn't limited to the ACF field-types that come standard with ACF Free or Pro. It will work with any ACF field-type but you may have to write your own output filter. Notice the may? By default the returned value will be outputted, automatically!
Awesome ACF is a good starting point for a variety of third party extensions. For instance, you might want to install the Font Awesome ACF.
Just download, activate and add it to any fieldgroup that is associated with your CPT.
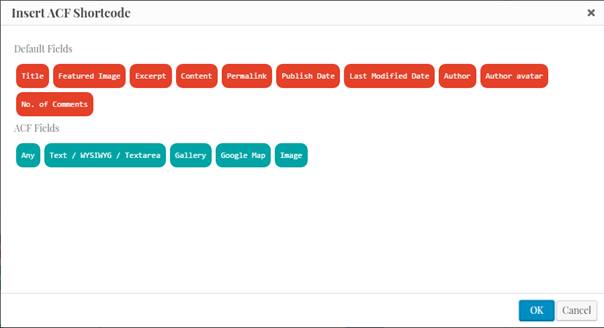
You can add the field to your layout by simply selecting the ACF fields > Any button and selecting the assigned fieldname.

The plugin is designed to fallback to a default output function, so that it will always output the selected Return Value of that field. For the Font Awesome ACF the Return Value of type Icon Element will render an icon in the browser:

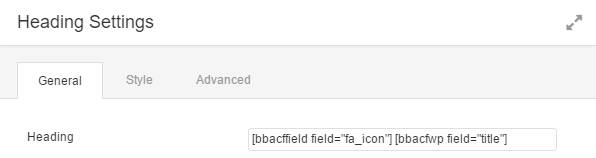
Here the Heading Module has a heading that's consisting of an ACF field called fa_icon and the WP title. It will output the following heading:

Creating your own filters for custom field-types
Although there may be many cases in which the results are adequate, you may find yourself in need of a more tailored layout.
You might need a bigger icon. When setting the Return Value to Icon Class you will get the fa-icon class-name.
[pastacode path_id="7fd4b22e429f18ac1062cfc0da26f2f3" lang="php" provider="gist" /]
The code above will create the hook for the font-awesome field-type, and will be executed whenever it is called. It will return the same icon as before, but now you can add more classes, in this example making it rotate 90 degrees.

You might need to add some logic when applying the output.