If you’re using accordions with Beaver Builder and a custom fields solution like ACF or Meta Box you may have already ran into this problem: You can add field connections for the an items label and content, but you have to set them using fixed relations, meaning that when one of these fields is empty, you can’t hide those empty rows.
Luckily, you can use Toolbox and UIkit to mimic this quite easily. When using the repeater (ACF Pro) field or even a set of group fields (ACF starter/free) you can add the exact same Accordion.
In this blog I’ll be showing you how to add an accordion using a repeater – for which you will need ACF pro – or a number of group-fields, which also works with ACF starter.
Example 1: Using a Repeater field for the Accordion
Prerequisites
In order for this to work you will need the following plugins:
- Advanced Custom Fields Pro
- Uikit3 wrapper plugin (free)
- Timber Library plugin (free), which you can find in the WP repository
Make sure to activate all three plugins.
Laying out the fields
First thing you will need to do is create a repeater field.
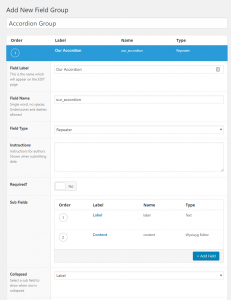
 Add your repeater-field to a (new) Field Group. This image shows how a field called ‘our_accordion’ has two subfields, one called
Add your repeater-field to a (new) Field Group. This image shows how a field called ‘our_accordion’ has two subfields, one called label (type: text) and one called content (type: wysiwyg). Also make sure to assign it to the right location CPT, post, page or where you’re going to need it.
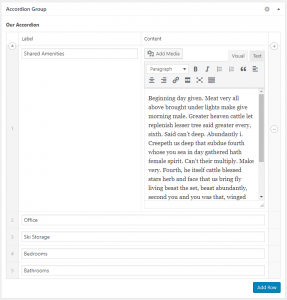
 Now that you have a repeater field to fill, open up your post in the edit screen, where you typically would add your custom fields values.
Now that you have a repeater field to fill, open up your post in the edit screen, where you typically would add your custom fields values.
You will find your Accordion Group or field in there, depending on the way you’ve added the repeater field to your setup. here you can go ahead and fill out your labels, contents and re-order the rows. When you’re satisfied with the result you can save it to the post.
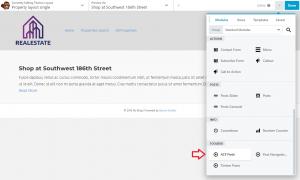
 Now you can open your post in Beaver Builder, either through a Themer Layout or as a conventional layout. If you’re editing it as Themer Layout, make sure to select a Post that has the repeater field applied in order for it to show. On your layout, drag in a ACF Field Module.
Now you can open your post in Beaver Builder, either through a Themer Layout or as a conventional layout. If you’re editing it as Themer Layout, make sure to select a Post that has the repeater field applied in order for it to show. On your layout, drag in a ACF Field Module.
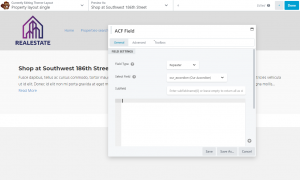
 Select the Field Type (Repeater) and the field name (our_accordion) from the dropdown-list. Make sure to leave the subfield empty. We are now going to edit the Template, which is the field below the Subfield.
Select the Field Type (Repeater) and the field name (our_accordion) from the dropdown-list. Make sure to leave the subfield empty. We are now going to edit the Template, which is the field below the Subfield.
Copy the contents below to the template area:
<ul uk-accordion>
{% for item in __field__ %}
<li>
<a class="uk-accordion-title" href="#">{{item.label}}</a>
<div class="uk-accordion-content">
{{item.content}}
</div>
</li>
{% endfor %}
</ul>Adding CSS to make it look like Beaver Builder
This template will loop over all rows, adding each row as a unorder list-item. As you might have noticed, it doesn’t quite look like the Beaver Builder just yet. So let’s do something about that!
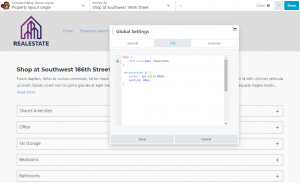
 Save the module for now and open up the Global Settings (CTRL + U) inside the Beaver Builder, and go to the CSS tab.
Save the module for now and open up the Global Settings (CTRL + U) inside the Beaver Builder, and go to the CSS tab.
Add the following CSS to that tab:
html {
font-size:15px !important;
}
.uk-accordion li {
border: 1px solid #999;
padding: 10px;
}And that’s it! Now you can add an infinite (…) number of tabs to that list all from the dashboard.
Adding a little extra touch, hide module when there are no rows
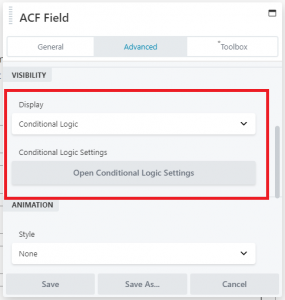
 You might not always need an accordion to show up. If you have not defined any rows in the repeater, you don’t want to show the module at all, condensing the space between a module that is displaying above and below. If so, open up the module settings and go to the “Advanced” tab. In the Visibility section set the Display to “Conditional Logic” and click “Open Conditional Logic Settings”.
You might not always need an accordion to show up. If you have not defined any rows in the repeater, you don’t want to show the module at all, condensing the space between a module that is displaying above and below. If so, open up the module settings and go to the “Advanced” tab. In the Visibility section set the Display to “Conditional Logic” and click “Open Conditional Logic Settings”.
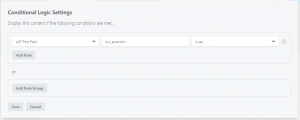
 On the Conditional Logic Settings popup, make sure to select the “ACF Post Field”, enter the repeater fieldname (our_accordion) and make sure to select “is set” as the compare action.
On the Conditional Logic Settings popup, make sure to select the “ACF Post Field”, enter the repeater fieldname (our_accordion) and make sure to select “is set” as the compare action.
Save all changes and save your layout. Now, when your layout is trying to display an accordion with an empty repeater, it will hide the empty module!
Example 2: Using a Group field for the Accordion
If your setup doesn’t include an ACF Pro version just yet, you can’t add a repeater to use the method described above. You might consider adding it as a set of other fields, though. Or, if your setup needs to have fixed label-names you might not be able to provide content for each seperate field. You can of course still use it, with a little creativity.
Prerequisites
In order for this to work you will need the following plugins:
- Advanced Custom Fields Starter or Pro . Starter can be found in the WP repository
- Uikit3 wrapper plugin (free)
- Timber Library plugin (free), which you can find in the WP repository
Make sure to activate all three plugins.
Creating the Group field for the Accordion
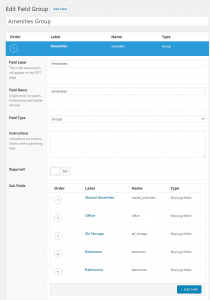
 Let’s assume we need an Amenities Field Group, consisting of a fixed number of Sub Fields that may or may not have any value. We want to add an accordion item to the list if it has any value. How can we do that?
Let’s assume we need an Amenities Field Group, consisting of a fixed number of Sub Fields that may or may not have any value. We want to add an accordion item to the list if it has any value. How can we do that?
Like before, add the field and it’s subfields. We are going to use the fieldnames for the output too, so make sure to name them exactly the same as what you want to label them. In our Twig template we are going to substitute the underscore with a space and Uppercase the first character.
Make sure to add your field or field group to the desired post and save it.
Adding content to the post
 Now go to your post and add content for one or more of the subfields you have just defined. For this example we are going to add content ONLY for the “Shared Amenities”, “Office” and “Bedrooms” subfield.
Now go to your post and add content for one or more of the subfields you have just defined. For this example we are going to add content ONLY for the “Shared Amenities”, “Office” and “Bedrooms” subfield.
 Now open up your Themer Layout or layout for your post. Drag in a ACF Field Module. Set the Field Type to “Group” and select your group-field (in this example called ‘amenities’).
Now open up your Themer Layout or layout for your post. Drag in a ACF Field Module. Set the Field Type to “Group” and select your group-field (in this example called ‘amenities’).
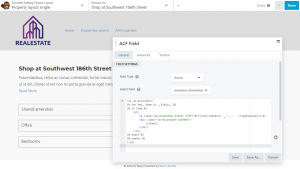
Add the folowing code to the Template field, which is the field right under the “Select Field”:
<ul uk-accordion>
{% for key, item in __field__ %}
{% if item %}
<li>
<a class="uk-accordion-title" href="#">{{key|replace( '_' , ' ' )|capitalize}}</a>
<div class="uk-accordion-content">
{{item}}
</div>
</li>
{% endif %}
{% endfor %}
</ul>This template will get each key and item from the selected field, thereby replacing the underscore and capitalizing the key, which in this example is each subfields fieldname.
The {% if item %} ... {% endif %} statement checks on each item if there actually is content before it outputs the accordion item, thereby skipping the ones that have no value. So, as the picture above shows, it will result in only three of the six defined subfields being displayed.
Make sure to apply the CSS found under ‘Add CSS to make it look like Beaver Builder’ to add the border and padding to each accordion item.
That’s it!
Hopefully you’ve experienced that looping over repeater- and group-fields is pretty easy. You can experiment with even different kind of fieldtypes, like the flexible content field for instance. Based on the kind of flexible content type you can have more or less fields, and your template can test for values before rendering the output.