Many things are quite manageable when using Toolbox plugin with Beaver Builder and Beaver Themer. One of those is something that came up on one of the Facebook Forums where a question was asked whether it is possible to have different layouts for different search archive results.
Most examples like the ones in this post are using the UIKit CSS and JS-library. It makes development very fast and adds interactive features with classes and attributes. More on UIkit on their website.
If you want to test UIkit you can also download the bb-uikit plugin from my Github Repository.
Pagination
For the search results you might need pagination. There’s an article on that too. You can find it here.
This is not going to be a lengthy post, to the contrary. Of course, there are some things you need to prepare:
- Make sure you have installed and activated the Toolbox-library plugin from the WP Repo
- Create a new Themer Archive Layout
- Set the location to the ‘Search Results’
- Replace the Posts Module with the Timber Posts Module
All you need to do with Toolbox is test for the post-type and make a decision what to display:
<div class="uk-child-width-1-1@s" uk-grid>
{% for item in posts %}
<div>
{% if item.post_type == 'agent' %}
<div class="uk-card uk-card-default uk-padding-small" style="border-left:16px solid red;">
<h5>Search result for '{{item.post_type}}'</h5>
<h3>{{item.title}}</h3>
<div>{{item.preview(50)}}</div>
</div>
{% else %}
<div class="uk-card uk-card-default uk-padding-small" style="border-left:16px solid blue;">
<h5>Search result for '{{item.post_type}}'</h5>
<h3>{{item.title}}</h3>
<div>{{item.preview(50)}}</div>
</div>
{% endif %}
</div>
{% endfor %}
</div>This particular template tests for the post-type ‘agent’ and when the current loop-post is of that type, displays it as a card with a big red left-border of 16 pixels. All other publicly queryable results will be displayed using a similar border, although this time it will be blue.
Hopefully this rather simple example shows you that it’s quite easy to create different layouts. Of course, you can use everything that is queryable for an item, including the custom fields, it’s no different than a Custom Query!
Moving things to a Twig Template
If you want to keep your Timber Posts Template more readable, you can move the templated result-parts to a Twig Template. When using Toolbox this is an optional CPT that you can enable on the Toolbox Settings panel.
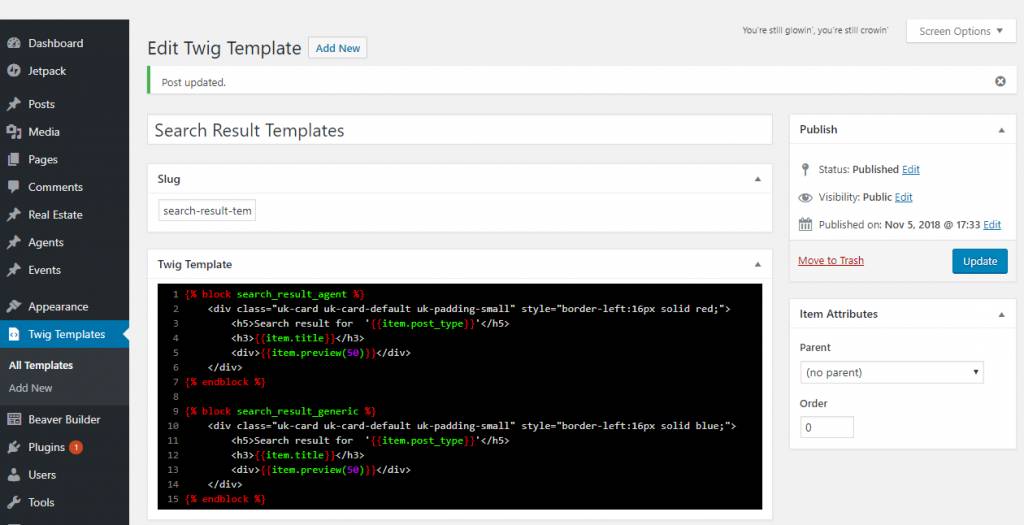
Using Toolbox you can write a single Twig Template that holds different blocks, each of them being a layout for a certain post-type.

Create a new Twig Template and insert the layout(s) inside a block with a distinct name. Make sure to write down the slug of the Twig Template after saving it. The slug for this Twig Template is “search-result-templates”. For this example the layouts are very similar, but you can make them totally different if you want.
Now go back to the Themer Layout and edit the template for the Timber Posts Module.
Replace the template with the following one:
<div class="uk-child-width-1-1@s" uk-grid>
{% for item in posts %}
<div>
{% if item.post_type == 'agent' %}
{{ block( 'search_result_agent', 'search-result-templates.twig' )}}
{% else %}
{{ block( 'search_result_generic', 'search-result-templates.twig' )}}
{% endif %}
</div>
{% endfor %}
</div>}As you can probably see from this example, you can use different Twig Templates to serve different layouts. This way, you can try out new layouts easily by getting the template from a slightly tweaked template. Should it not be what you want, you can always go back to what you had before.
If you’re missing pagination options in the Timber Posts Module, you should read this article.