Using Toolbox to generate shortcodes
Code
Shortcodes aren’t the prettiest thing to use on a WordPress website. And some will go as far as to say that you should avoid them at all cost. But they can also be very useful, are fairly useful to use and above all, they’re pretty safe because users can use them, but don’t need to go beyond the capabilities.
But adding shortcodes can be tedious and having to do that in PHP can be hard.
Use a shortcode to render a twig template
Toolbox comes with a shortcode called , which can be use to render a Twig Template. We are going to use this method to generate a library of blocks that can be used as custom shortcodes.
To make this work as smooth as possible, we are going to create two Twig Templates, one with a slug that we are going to call in our toolboxtwig shortcode, and another one containing the blocks, which will be the shortcodes we can create as we go, and as many as we need to.
The Calling Twig Template
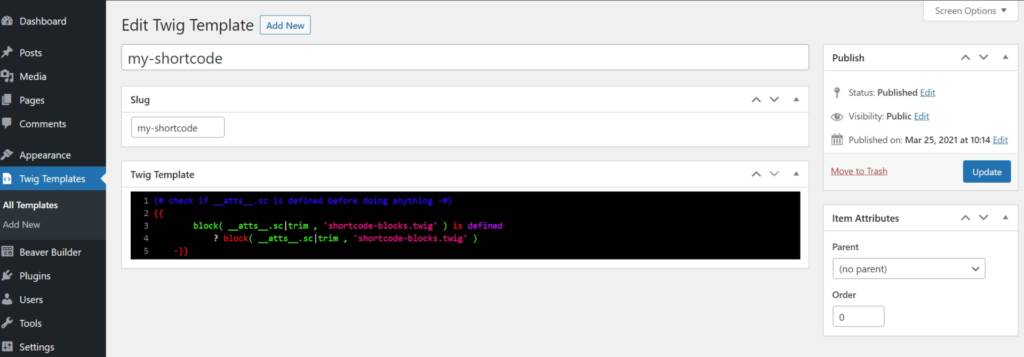
Below is the Twig Template that we’ll be using to call our blocks:

We’ve given it a name and slug of “my-shortcode“, but you can change that if you want. Note that in the template we are calling “shortcode-blocks.twig”, so “shortcode-blocks” is the slug that we’ll be needing to use for our blocks Twig Template.
When the Twig Template is called using the toolboxtwig shortcode, it passes attributes along using the __atts__ variable. So the __atts__.sc that you see here is an attribute: sc="blockname"
The technique used in this template is that it checks if a block, which we will be defining in the toolboxtwig shortcode by adding an attribute called “sc“, actually exists. If it doesn’t, because you misspelled for example, the shortcode doesn’t give an error. What you see is called a ternary operator, so based on the outcome (if the blockname is defined in the twig template) do either this ( placed after the ? ) or do something else ( normally placed after an additional : , but because we don’t need to output anything we can ommit it completely).
The Shortcode Blocks
Now that we have setup a Twig Template that will try to get a block from an external Twig Template, we can add that one as well. Let’s start of with a very simple block.

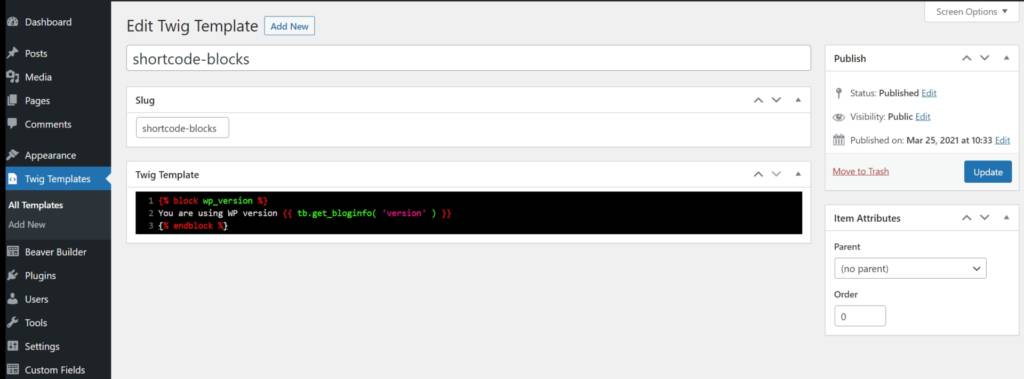
Create the Twig Template and make sure the slug is called “shortcode-blocks” because that is what we were using in the calling Twig Template. Add a first block using the following code:
{% block wp_version %}
You are using WP version {{ tb.get_bloginfo( 'version' ) }}
{% endblock %}After saving the template, you will be able to use that twig block anywhere you see fit. As long as shortcodes are parsed of course. In your text, you can enter the following to have it display a line, saying
You are using WP version 5.7
or whatever your WP version is of course:
More Attributes, more power
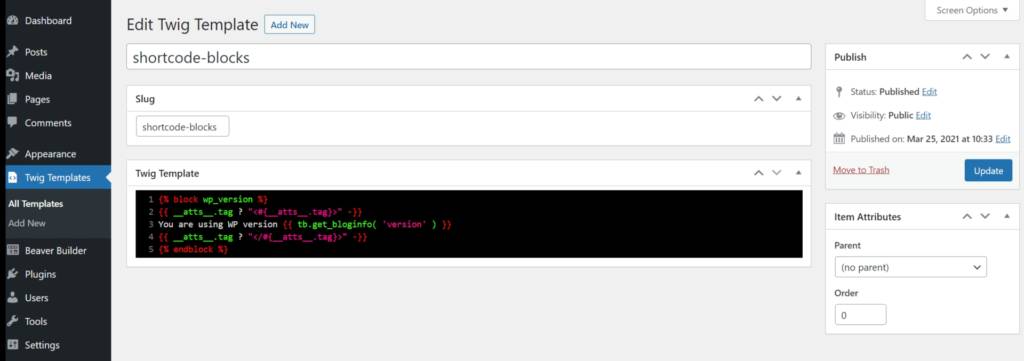
The previous example is fairly simple and has no additional controls. But you can add those very easily:

Here, the block code is changed a bit and uses an additional, optional attribute tag, so we can wrap the text in additional tags.
Adding Default Attribute values
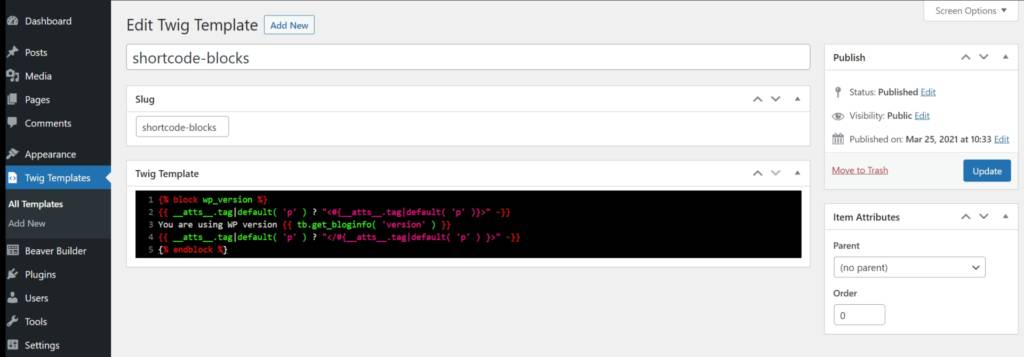
Of course, you might want to use a default value for an attribute. Using the same example, you maybe want to always show it as a paragraph (p) and enable yourself or users to display it as a heading sometimes.

{% block wp_version %}
{{ __atts__.tag|default( 'p' ) ? "<#{__atts__.tag|default( 'p' )}>" -}}
You are using WP version {{ tb.get_bloginfo( 'version' ) }}
{{ __atts__.tag|default( 'p' ) ? "</#{__atts__.tag|default( 'p' )}>" -}}
{% endblock %}This we, by default it is using a paragraph tag when no tag attribute is provided, but you can always change it to whatever tag you need, for instance a h3, h4
Further development of twig blocks
The example code provided in this article was very short, trying to give you an understanding on how it can be used in areas where you can’t add a Timber Posts module. Tabs, Accordions, a Post Grid Module for instance. You can use toolboxtwig shortcodes to render dynamic data.
Beaverplugins
Web ninja with PHP/CSS/JS and Wordpress skills. Also stand-in server administrator, father of four kids and husband to a beautiful wife.Always spends too much time figuring out ways to do simple things even quicker. So that you can benefit.