Twig Conditional Logic for Beaver Themer
Code
Conditional Logic in Beaver Builder is a very handy tool in controlling the display of Beaver Builder nodes, such as rows, columns and modules. There is a whole gamma of conditions that you can add, but in rare cases you may find yourself not finding the exact match that you need.
Writing additional conditional rules is pretty hard and you might need it just once or it may change over time what you need it to do. In such cases, you can use a “Toolbox Twig Result” condition.

Adding a conditional welcome message
Let’s imagine you want to display a module when it’s a certain time of day. This module, for instance, displays the message:
Welcome, we’re currently open!!
When open. And, when closed a message like:
Sorry, we are closed!
The modules need to follow the actual opening hours which, for the purpose of this example, are from 9AM ’till 5PM. There’s currently no conditional logic rule that will have you do that in one easy sweep. But thanks to the Twig Templates post type, that can be used to generate code snippets, we can do that fairly easily.
A little something on Twig Templates
Twig templates generate string output. That’s just how that works and we can only return string content. That would be something bad if it weren’t for the fact that the conditional logic rules uses loose comparisons to determine if something is either true or false.
A ‘1’ (one) also translates to ‘true’ in some cases, and a ‘0’ (zero) or no value at all also translates to ‘false’. So we are going to use that to create our conditional logic.
Add a Twig Template
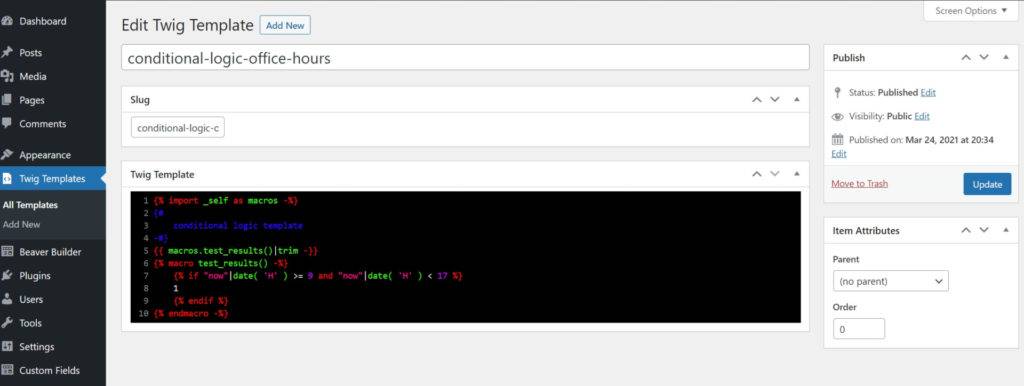
First, create a new Twig Template in the Twig Template on your WordPress dashboard. Make sure to display the slug in the “Screen Options” because you will need that to reference the template. Note that the title can still change and does not need to be the same as the slug. We will dissect the template in the picture below piece by piece.

The template dissected
{% import _self as macros %}Macros are a powerful feature in Twig. They could be seen as the equivalent of functions in regular PHP, but they always return a string. In order to be able to use macros that are defined in the same template we need to import them from _self as a variable, here we call that variable ‘macros‘.
{#
conditional logic template
-#}I strongly advice to add comments to things you make. When you come back in the future, it will be easier to understand what the code is supposed to do in plain text, rather than having to work yourself through the code.
{{ macros.test_results()|trim -}}This is where we actually call and echo our macro to the browser, which was stored in the variable called ‘macros‘. The macro is called “test_results” and is called by adding () because macros can have additional parameters. The result is immediately trimmed using a filter “|trim“, which means any unnecessary whitespace is stripped away (we’ll get to that later).
{% macro test_results() -%}
{% if "now"|date( 'H' ) >= 9 and "now"|date( 'H' ) < 17 %}
1
{% endif %}
{% endmacro -%}The last part is the actual macro, called “test_results” but it has no additional parameters. Inside the block we check to see if the (webserver) time is at least 9 o’clock in a 24 hour time system, and also less than 17 o’clock in a 24 hour time system, which translates to 5PM. So 16.59 is OK, but 17:00 is when the shop closes.
{{ "now"|date( 'H' ) }}Sidenote: this is how you can rewrite the current datetime (“now”) to a date, but just the hour part.
Inside the macro, when the condition is met, we simply echo a character “1”. Because we don’t write anything when the time conditions AREN’T met, it should return an empty value which, as explained earlier, translates to false.
Avoid padding space and trim results
In this example, our twig template should only return “1” or “”. Because a single space ” ” is interpreted as a “true”, when the operator is set to “is set”. If you think about it, a single space is indeed set!
So a few things to take care of is to:
- Make sure that there are no spaces ” ” before or after any of the twig
{{ }},{% %}and{# #}that you’ve used. - You can add an additional – before the closing twig tags. See the twig template to see how that works.
- You can use spaces or tabs to format the code inside them macro, because when we get the macro’s result, we trim it to strip away the whitespace anyway, using the
|trimfilter.
This should all make sure that, if we’re NOT returning 1, we are returning “”, that being nothing at all.
Piecing it all together
Everything put together should look like this:
{% import _self as macros -%}
{#
conditional logic template
-#}
{{ macros.test_results()|trim -}}
{% macro test_results() -%}
{% if "now"|date( 'H' ) >= 9 and "now"|date( 'H' ) < 17 %}
1
{% endif %}
{% endmacro -%}Make a note of the slug for this Twig Template and Save the Twig Template. Now open up your Beaver Builder Layout where you need the node/module to show up on office hours, and open up the settings and conditional logic.

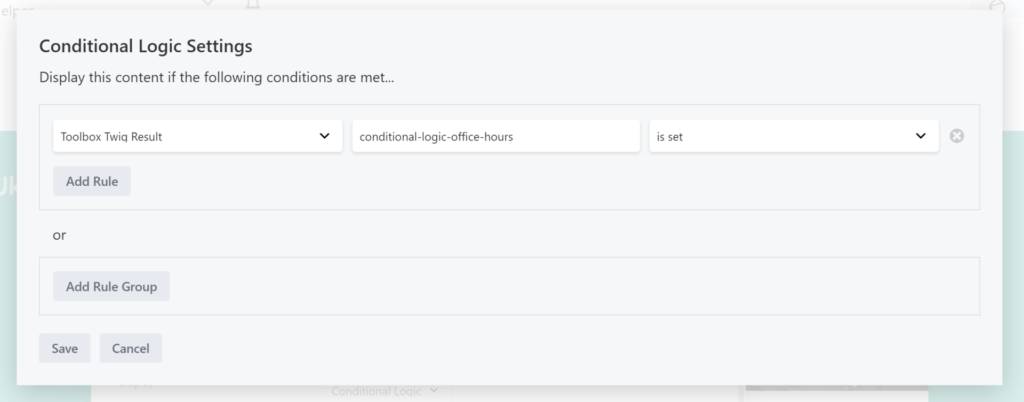
Select “Toolbox Twig Result” from the dropdown, enter the slug that matches the Twig Template that you just created and select “is set” as the operator. Obviously you can also use “is not set” to add to another module to display a message “Sorry, we are currently closed!”. You don’t need to add another Twig Template to do that!
You can now save your layout and reload. Depending on the time, the module should display or be disabled from rendering!
Beaverplugins
Web ninja with PHP/CSS/JS and Wordpress skills. Also stand-in server administrator, father of four kids and husband to a beautiful wife.Always spends too much time figuring out ways to do simple things even quicker. So that you can benefit.